Shiva Template Tutorial Videos
Step 2
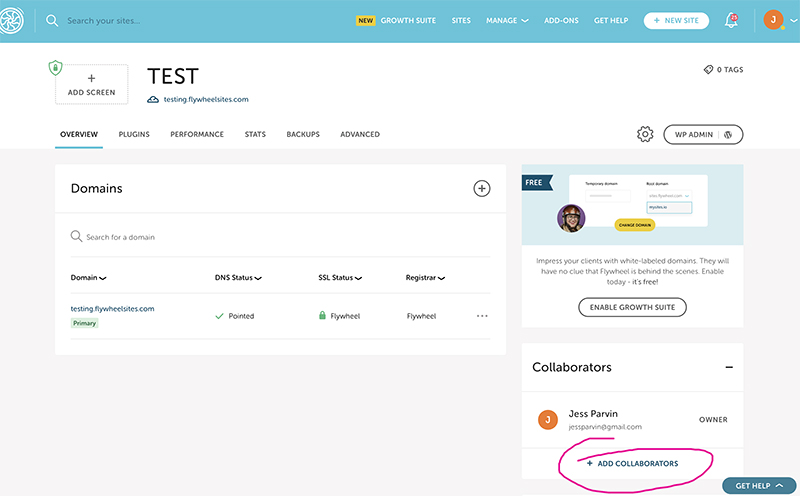
Now that you have hosting & a domain, you will need to give me access, so that I can upload the theme & template files to your host and connect your domain. In Flywheel, you should add jessparvin@gmail.com as a Collaborator (see screenshot). In Namecheap, you can follow these instructions to give me access to your domain settings. If you are using a different company, see if you can delegate access, or if not please email your login credentials to hello@jessparvin.com.

Step 3
Now you should have a beautiful template site on your domain, that looks like this. Time to customize it!
Below are the tutorial videos in “recommended” order. . . but you can skip around if you’d like!
Tutorial #1: How to add users & edit user roles
If you have more than 1 person working on your site, you’ll want to have a different user set up for each person.
Tutorial #2: How to add & customize the “Coming Soon” page
If you don’t want visitors to see your site until you’re ready to launch it, you can enable the “coming soon” page and add whatever you want to it!
Tutorial #3: Theme Customizer Settings
In this video, I go through all of the settings in the theme customizer, which is where most of the site-wide formatting lives. I’ll show you how to change:
1. Fonts, font colors, sizes, etc. for body copy, headings, navigation, links, blog post titles
2. Navigation/ header layout options + favicon
3. Button styling
4. Top “secondary navigation” bar with social media icons
Tutorial #4: Theme Options Settings
In this video I go through some of the Divi “theme option” settings like:
1. How to change out the logo (in the navigation)
2. How to add your social media links
3. How to change number of posts showing up on Blog page, category pages
4. How to change the navigation links
Tutorial #5: How to swap the header/ hero section of the homepage for one of the other pre-loaded layouts
I also explain what the “Divi Library” is and how to save sections for use later.
Tutorial #6: Using the Divi Visual Builder to edit text & images, add columns & rows
Existing images are royalty-free stock images from Unsplash (you can keep them if you’d like, but I suggest swapping all of them out for your own photos!)
Tutorial #7: Editing the Footer (site-wide)
The footer is an important “final” place for information about how to stay in touch with you, take next step, etc. In this video I show you how to change the design & content of the footer template (on every page), and how to access the “Divi theme builder”
Tutorial #8: How to Create & Edit Blog Posts
In this video, I walk through how to:
1. Edit existing blog posts using default WP “block editor”
2. Create new blog posts using the Divi “visual builder”
3. Add & edit post categories
4. Hide metadata (author, date, etc.) and comments
Tutorial #9: How to Create new pages & add SEO info
In this video I walk through how to create a new page, add content (using Visual Builder and Divi Library), and add your new page to the main navigation. I also point out the Yoast SEO box and show you how to add keywords, meta descriptions, and facebook /twitter post images.
Tutorial #10: Connecting Website to your Email Marketing Platform and Setting up basic funnel with Freebie
In this video I explain how to use the “freebie” page to collect visitor’s email addresses, using a marketing platform (such as Mailchimp, ActiveCampaign, SendinBlue, etc.). I use a Mailchimp account as an example and show you how to connect your signup form and add the freebie (pdf, video, course, etc.) so that it lands in your audience’s inbox when they signup for your newsletter!
Tutorial #11: Troubleshooting & Running Updates (!Important!)
It is important to update the WP software, theme (Divi) and plugins at least once a month. If there are any issues with the site, running updates should be your first course of action. If that doesn’t fix the problem, here are more options:
1. Clear the Cache: Start with the Divi “Static CSS” option, then if that doesn’t work you can also try Flywheel’s cache, your computer browser’s cache, or lastly a cacheing plugin (like WP Super Cache).
2. Try Youtube! Search for “Divi Visual Builder” + whatever your issue is. There are TONS of great resources!
3. Purchase theme support from Divi (ElegantThemes.com) or use an outside WordPress service like Fix Runner.